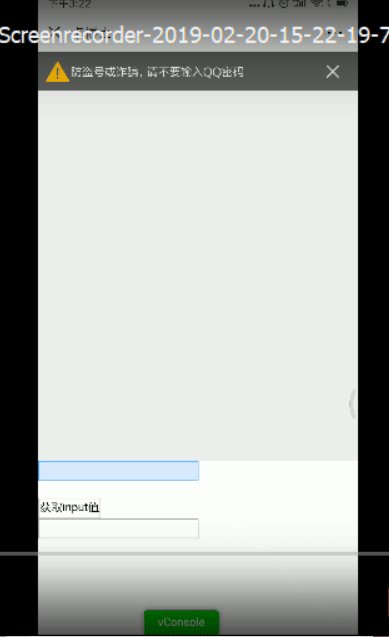
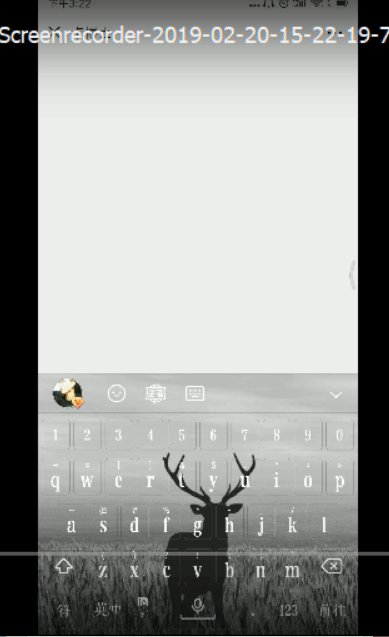
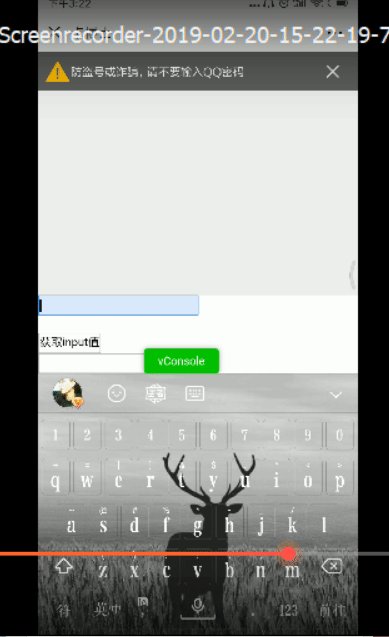
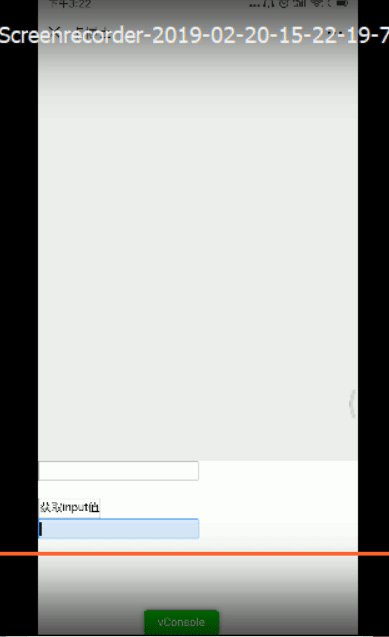
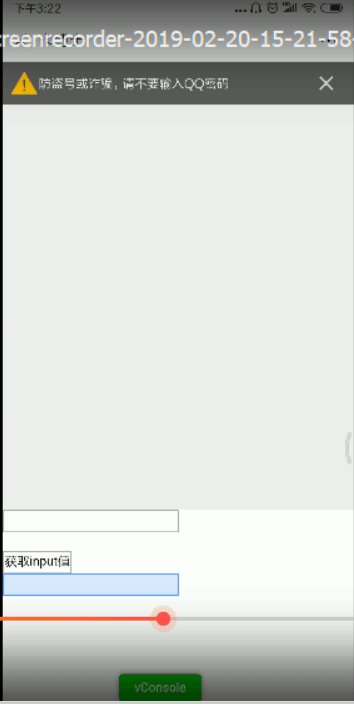
如下所示:


我把它写成了组件
主要代码是
document.getElementById(this.FullScreenId).scrollTop = document.getElementById(this.FullScreenId).scrollHeight
我这边把div满屏了看下面css就知道了
你也可以使用body,这个你行百度一下就可以了
注意点是css
/* 页面满屏 */
.pageFullScreen {
height: 100%;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
overflow: auto;
}
父组件
<style>
</style>
<template>
<div id="testFullScreenId" class="pageFullScreen">
<div style="height: 500px; background-color: #eee;overflow-y: scroll;-webkit-overflow-scrolling: touch;"></div>
<inputList type="test" @inputListClick="inputListClick" FullScreenId="testFullScreenId" v-model="inputVal" @inputListFocus="focus" @inputListBlur="blur"></inputList>
<br />
<button @click="sub">获取input值</button>
<br />
<inputList type="test" @inputListClick="inputListClick" FullScreenId="testFullScreenId" v-model="inputVal" @inputListFocus="focus" @inputListBlur="blur"></inputList>
</div>
</template>
<script>
import inputList from '../../components/input' // input
export default {
components: {
inputList
},
data() {
return {
imagesUrl: { // 排版图片使用懒加载
},
inputVal: ''
}
},
created() {
},
mounted() {
},
methods: {
focus(e) {
console.log(e)
},
blur(e) {
console.log(e)
},
inputListClick(e) {
console.log(e)
},
sub() {
alert(this.inputVal)
console.log(this.inputVal)
}
}
}
</script>
子组件
<style>
.inputList {}
</style>
<template>
<!-- 父组件使用v-model发送input事件就可以接收到了 -->
<div class="inputList">
<input :type="type" @click="inputListClick($event)" @input="inputListInput($event)" @focus="inputListFocus($event)" @blur="inputListBlur($event)">
</div>
</template>
<script>
export default {
name: 'inputList',
props: {
type: { // 文本框类型
type: String,
default: 'text'
},
FullScreenId: { // 文本框被键盘遮住
type: String,
default: ''
}
},
data() {
return {
imagesUrl: { // 排版图片使用懒加载
},
pageHeightOne: '', // 页面高度
pageHeightTow: ''
}
},
created() {
},
mounted() {
// window.onresize监听页面高度的变化
window.onresize = () => {
return (() => {
// window.scroll(0, 0) // 滚到顶部
document.getElementById(this.FullScreenId).scrollTop = document.getElementById(this.FullScreenId).scrollHeight
})()
}
},
methods: {
// 键盘输入
inputListInput(e) {
if (typeof e.target.value === 'string') {
if (/[\u4e00-\u9fa5]/.test(e.target.value)) {
e.target.value = ''
} else {
// console.log('合格')
}
} else {
console.log('数据类型不正确')
}
this.$emit('input', e.target.value)
},
// 获取焦点
inputListFocus(e) {
// console.log(e)
this.$emit('inputListFocus', 'focus')
},
// 失去焦点
inputListBlur(e) {
// console.log(e)
this.$emit('inputListBlur', 'blur')
},
// 点击
inputListClick(e) {
this.$emit('inputListClick', 'click')
}
}
}
</script>
转载请注明:谷谷点程序 » vue 解决文本框被键盘遮住的问题