一、场景
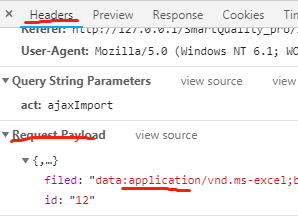
使用vue的ajax post访问php服务端,上传文件,并且发送数据给php服务端,使用$_POST,$_REQUEST,都获取不到相应的数据。后来通过浏览器查看,请求数据已经成功发送到php,只是接收方式不对。发现请求数据格式为request payload(标准的json)
二、php后台如何接收request payload格式的数据?
1、错误的方式$_POST,$_REQUEST,$_GET这些平常使用的方式都接收不到
2、正确的方式file_get_contents('php://input')
补充:PHP 怎么获取request payload的值?
request payload的值是这样的
{"aa":"1","bb":"2"}
答案:
if (isset($GLOBALS['HTTP_RAW_POST_DATA'])) { $final = $GLOBALS['HTTP_RAW_POST_DATA']; } else { $final = file_get_contents('php://input'); }
三、实例
<script src="{$basehref}gui/javascript/vue.min.js"/></script/>
<script src="{$basehref}gui/javascript/axios.min.js"/></script/>
<div class="cd-popup">
<div class="panel-head" id="add"><strong><span class="title">上传数据</span></strong></div>
<div class="body-content">
<input id="upload_file" multiple="multiple" style="display:" type="file" />
<button v-on:click="chooseFile">选取文件</button>
<button v-on:click="uploadfile">上传</button>
</div>
</div>
<script type="text/javascript"/>
new Vue({
el:".cd-buttons",methods:{
chooseFile:function () {
jQuery("#upload_file").click() //jquery click选择文件
},
uploadfile:function () {
var upload_file = jQuery("#upload_file");
var f = upload_file[0].files[0]; //id=upload_file 的input中获取
files objectconsole.dir(f)var reader = new FileReader(); //实例化读取对象reader.readAsDataURL(f); //读取本地文件f到内存:格式为DataURL//读取完成执行reader.onloadend事件
reader.onloadend = function () {
var dataURL = reader.result; //读写的文件保存在reader对象的result属性中
axios({
method:"post",
url:"{$basehref}lib/usermanagement/usersExcel.php?act=ajaxImport",//给php服务端传递的数据
data:{filed:dataURL,id:"12"}}).then(function (res) {console.log(res)
})
}
}
}
})
</script/>2、服务端php文件(usersExcel.php)
$function_name = $_REQUEST['act'];
//函数自动加载
if(function_exists($function_name)){
call_user_func($function_name,$db);
}
function ajaxImport($db){
// var_dump($_REQUEST);
$final = file_get_contents('php://input');
var_dump($final);
}
浏览器查看结果:

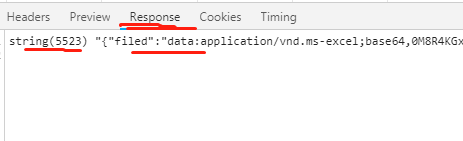
浏览器查看php服务端响应结果:

转载请注明:谷谷点程序 » vue ajax Request playload请求php